Новые ответы на форуме
- Пицца (0)
- Пиццерия (0)
- Куртка (0)
- Спортивная одежда (0)
- Закрасить царапину (0)
Панель управления
Оцените сайт
Переводчик
Главная » Архив материалов
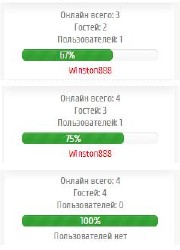
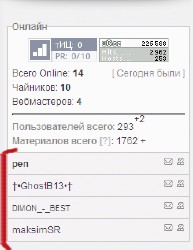
 Данная статистика разнообразит ваш сайт нестандартным видом показа сколько людей на сайте... Теперь статистика будет показываться не в столбик как раньше, а полосой загрузки хотя можно использовать сразу два варианта, это на вкус гурманов. Ширина полоски и ее цветовая схема будет зависеть от того, сколько в данный момент на сайте сидит людей... Один человек равен одному проценту, т.е. если на сайте 5 человек, то полоска будет длной в 5% и т.д. А если на сайте никого не будет, то полоска будет пустая, но этого никто не увидет XD))... Но а если случится так, что общее количество человек привысит ста, то полоска не выдит за края, а будет находится на ста процентах... А что же со цветовой схемой полоски спросите вы, так тут все просто, работает это вот так, если на сайте до десяти человек, то полоска будет светло зеленой, если от десят
...
Читать дальше »
Данная статистика разнообразит ваш сайт нестандартным видом показа сколько людей на сайте... Теперь статистика будет показываться не в столбик как раньше, а полосой загрузки хотя можно использовать сразу два варианта, это на вкус гурманов. Ширина полоски и ее цветовая схема будет зависеть от того, сколько в данный момент на сайте сидит людей... Один человек равен одному проценту, т.е. если на сайте 5 человек, то полоска будет длной в 5% и т.д. А если на сайте никого не будет, то полоска будет пустая, но этого никто не увидет XD))... Но а если случится так, что общее количество человек привысит ста, то полоска не выдит за края, а будет находится на ста процентах... А что же со цветовой схемой полоски спросите вы, так тут все просто, работает это вот так, если на сайте до десяти человек, то полоска будет светло зеленой, если от десят
...
Читать дальше »

Подробнее
Комментариев : 0
Просмотров: 378
Загрузок :

Установка!
Ставим этот скрипт после тега <body>:
Код
<script type="text/javascript">
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500; &n ... Читать дальше »
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500; &n ... Читать дальше »
Подробнее
Комментариев : 0
Просмотров: 324
Загрузок :

Прошу вашему внимаю видоизмененный опрос
Он стал гораздо изящнее и не выделяется из дизайна сайта
Установка:
1. Скачиваем архив
2. Заливаем файлы в папку images вашего сайта
3. Из документа "вид формы опроса.txt" копируем всё и вставляем его в вид формы опроса(ПУ)
4. Копируем всё из файла "Это в css.txt" и вставляем всё в самый низ CSS(ПУ)
Ссылка на архив http://narod.ru/disk/64646007001.4f8725af739b38c6028a2fdd4a6ef1fd/56_3345_opross.rar
Подробнее
Комментариев : 0
Просмотров: 329
Загрузок :